When using composition API, we can make use of two functions ref and reactive to declare data in the Vue.js application.
In this article, we will look at both functions with examples.
We will begin by creating a new application using Vue CLI.
❯ vue create data-composition-demo
Once, the installation is complete, we can navigate to the folder and run the server to load the application.
❯ cd data-composition-demo
❯ npm run serve
This will run our server on port 8080 by default http://localhost:8080/
Before, looking into both the composition API function, we will look at how to declare data using options API.
Declaring data in Options API
Let’s open the App.vue and declare some data using the options API.
<!-- App.vue -->
<template>
<h1>{{ message }}</h1>
</template>
<script>
export default {
name: "App",
data() {
return {
message: "Hello World",
};
},
};
</script>
In options API, we declare a data() method which returns reactive data that can be used in the application. In our example, we have created message data that stores the string “Hello World”.
Let’s look at how the same can be achieved when using composition API.
setup() function
The first thing you notice when using composition API is the setup() function. The setup() function is where we declare reactive data. This function replaces data(), methods, computed, and watch of the options API.
This function is called before the components are mounted and it returns the state and functions so that template of the component can access them.
export default {
setup() {
// declare data
return {};
},
};
Using “ref” to declare data
The ref function is used to create reactive data. When using ref we can create a single reactive variable of any data type. To make use of ref we need to first import it.
import { ref } from "vue";
The ref function accepts a single argument which is the initial value of the property.
const message = ref("Hello World");
Here, we are declaring a constant message using the ref function which takes one argument "Hello World" as the initial value of message.
So, the above options API code can be replaced by ref as follows.
<!-- App.vue -->
<template>
<h1>{{ message }}</h1>
</template>
<script>
import { ref } from "vue";
export default {
name: "App",
setup() {
const message = ref("Hello World");
return { message };
},
};
</script>
In this case, we return the property so that it can be used by the template.
It is important to note that, any data set using ref function is wrapped as an object with value property. So, to access the value of the message property, we have to use the following suntax.
message.value
Let’s log the value of the message in the App.vue.
<!-- App.vue -->
<template>
<h1>{{ message }}</h1>
</template>
<script>
import { ref } from "vue";
export default {
name: "App",
setup() {
const message = ref("Hello World");
console.log(message);
console.log(message.value);
return { message };
},
};
</script>
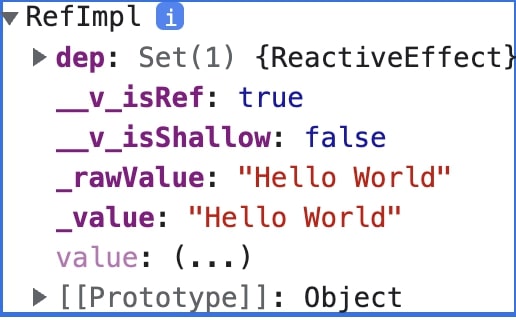
When we console.log the message we see the following output.
console.log(message);

To access the value
console.log(message.value); // Hello World
However, when using it in the template, Vue will automatically unwrap the object. Hence, the following code works without the need for the value property.
<h1>{{ message }}</h1>
Using “reactive” to declare data
The reactive function is used when we want to create a reactive object with multiple properties.
In order to use reactive function, we need to import it.
import { reactive } from "vue";
To declare a property using reactive,
const data = reactive({ message: "Hello World" });
In this case, we have an object with key-value pair.
Let’s make changes in the App.vue file to make use of reactive function.
<!-- App.vue -->
<template>
<h1>{{ data.message }}</h1>
</template>
<script>
import { reactive } from "vue";
export default {
name: "App",
setup() {
const data = reactive({ message: "Hello World" });
return { data };
},
};
</script>
Notice, in the template, we make use of the data.message since data property is an object with message key.
<h1>{{ data.message }}</h1>
This is how you can make use of the ref and reactive functions to declare the properties when using the composition API.