In this article, we will look at how to work with the <select> element to create dropdown list in Vue.
We will begin by creating a new application using Vue CLI.
❯ vue create dropdown-select-demo
Once, the installation is complete, we can navigate to the folder and run the server to load the application.
❯ cd dropdown-select-demo
❯ npm run serve
This will run our server on port 8080 by default http://localhost:8080/
v-model
We can make use of the v-model directive to create a two-way binding for the <select> tag in Vue.
<select name="fruit" id="fruit" v-model="fruit">
<option value="strawberry">Strawberry</option>
<option value="apple">Apple</option>
<option value="grapes">Grapes</option>
<option value="orange">Orange</option>
</select>
We can define a data property fruit and assign it a default value.
data() {
return {
fruit: "orange",
};
}
Let’s see it in action by adding the above code in the App.vue file of our project.
// App.vue
<template>
<label for="fruit">Select a Fruit:</label>
<select name="fruit" id="fruit" v-model="fruit">
<option value="strawberry">strawberry</option>
<option value="apple">apple</option>
<option value="grapes">grapes</option>
<option value="orange">orange</option>
</select>
<p>Selected: {{ fruit }}</p>
</template>
<script>
export default {
name: "App",
data() {
return {
fruit: "orange",
};
},
};
</script>


Disabled value
We can also specify the above dropdown to have a default disabled value like below:
<select name="fruit" id="fruit" v-model="fruit">
<option value="" disabled>
Please select one option:
</option>
<option value="strawberry">strawberry</option>
<option value="apple">apple</option>
<option value="grapes">grapes</option>
<option value="orange">orange</option>
</select>
In this case, we need to change the default value of the fruit property to empty string.
data() {
return {
fruit: "",
};
}
The entire App.vue file:
// App.vue
<template>
<label for="fruit">Select a Fruit:</label>
<select name="fruit" id="fruit" v-model="fruit">
<option value="" disabled>Please select one option:</option>
<option value="strawberry">strawberry</option>
<option value="apple">apple</option>
<option value="grapes">grapes</option>
<option value="orange">orange</option>
</select>
<p>Selected: {{ fruit }}</p>
</template>
<script>
export default {
name: "App",
data() {
return {
fruit: "",
};
},
};
</script>

In the above example, we have hardcoded the values and text of the <select> element. We can specify them as an object and store it in a data property.
data() {
return {
fruit: "",
options: [
{
text: "Strawberry",
value: "strawberry",
},
{
text: "Apple",
value: "apple",
},
{
text: "Grapes",
value: "grapes",
},
{
text: "Orange",
value: "orange",
},
],
};
}
Using v-for we can loop through the options data.
<template>
<label for="fruit">Select a Fruit:</label>
<select name="fruit" id="fruit" v-model="fruit">
<option value="" disabled>Please select one option:</option>
<option v-for="option in options" :value="option.value" :key="option.value">
{{ option.text }}
</option>
</select>
<p>Selected: {{ fruit }}</p>
</template>

Multiple select
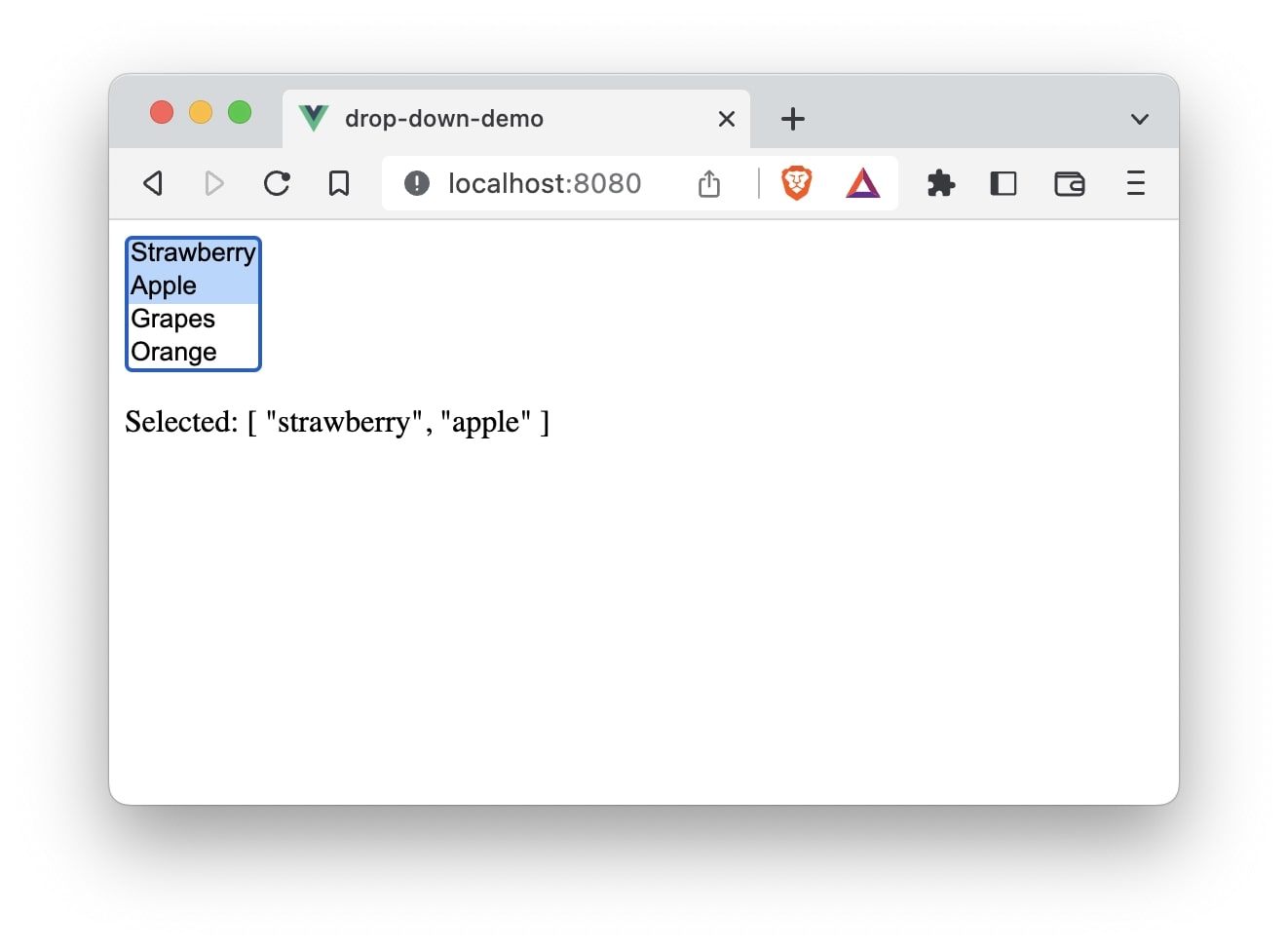
Now, we will see how to create an option of selecting multiple elements from the dropdown list.
<select name="fruit" id="fruit" v-model="fruit" multiple>
<option v-for="option in options" :value="option.value" :key="option.value">
{{ option.text }}
</option>
</select>
Here, we are using the multiple attribute to make the above drop down an multiple select option.

v-on:change or @change
If you want to avoid making use of v-model directive, Vue comes with a v-on:change or @change directive.
<select @change="dropdownMethod">
<option v-for="option in options" :value="option.value" :key="option.value">
{{ option.text }}
</option>
</select>
Here, we make use of the @change directive to call a method dropdownMethod. Next, we will define the method:
dropdownMethod(e) {
this.fruit = e.target.value;
}
The entire App.vue file:
<template>
<select @change="dropdownMethod">
<option v-for="option in options" :value="option.value" :key="option.value">
{{ option.text }}
</option>
</select>
<p>Selected: {{ fruit }}</p>
</template>
<script>
export default {
name: "App",
data() {
return {
fruit: "strawberry",
options: [
{
text: "Strawberry",
value: "strawberry",
},
{
text: "Apple",
value: "apple",
},
{
text: "Grapes",
value: "grapes",
},
{
text: "Orange",
value: "orange",
},
],
};
},
methods: {
dropdownMethod(e) {
this.fruit = e.target.value;
},
},
};
</script>

That’s it! 😃