When using dynamic components, the component is not cached i.e, Vue does not preserve the state of the dynamic component. Hence, when switching between dynamic components, the state of a component gets unmounted.
To solve this, Vue makes use of the <KeepAlive> component to preserve the state of the dynamic component even when switching out of it.
Let’s understand the keep-alive feature with an example.
We will begin by creating a new application using Vue CLI.
vue create keep-alive-demo
Once, the installation is complete, we can navigate to the folder and run the server to load the application.
// Terminal
❯ cd keep-alive-demo
❯ npm run serve
This will run our server on port 8080 by default http://localhost:8080/
Next, let’s create two components that will get rendered dynamically.
// Terminal
❯ touch src/components/FirstComponent.vue
❯ touch src/components/SecondComponent.vue
The FirstComponent will contain an input text. We want to ensure whenever a user enters some text in the input field and then navigates to a different component, the value should be cached.
// FirstComponent.vue
<template>
<input type="text" />
</template>
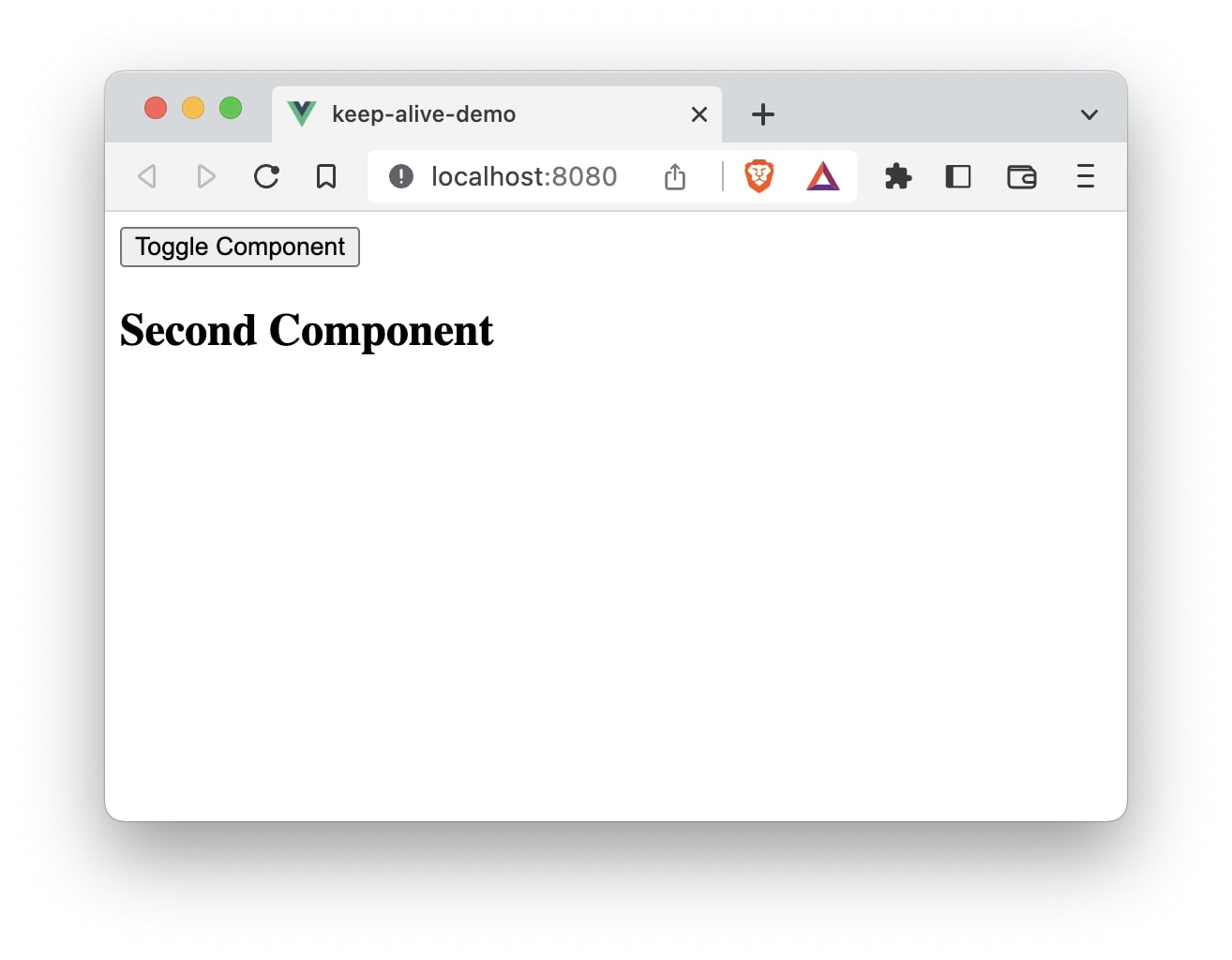
The SecondComponent will just contain a header tag with some text.
// SecondComponent.vue
<template>
<h2>Second Component</h2>
</template>
Let’s edit the App.vue file to include both components dynamically using <component> element. We will also have a button to toggle between the components.
// App.vue
<template>
<button @click="toggleComponent">Toggle Component</button><br />
<component :is="currentComponent" />
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
import SecondComponent from "./components/SecondComponent.vue";
export default {
name: "App",
data() {
return {
currentComponent: "FirstComponent",
};
},
components: {
FirstComponent,
SecondComponent,
},
methods: {
toggleComponent() {
if (this.currentComponent === "FirstComponent") {
this.currentComponent = "SecondComponent";
} else {
this.currentComponent = "FirstComponent";
}
},
},
};
</script>
The toggleComponent() method has the logic to toggle between the two components using the currentComponent property.


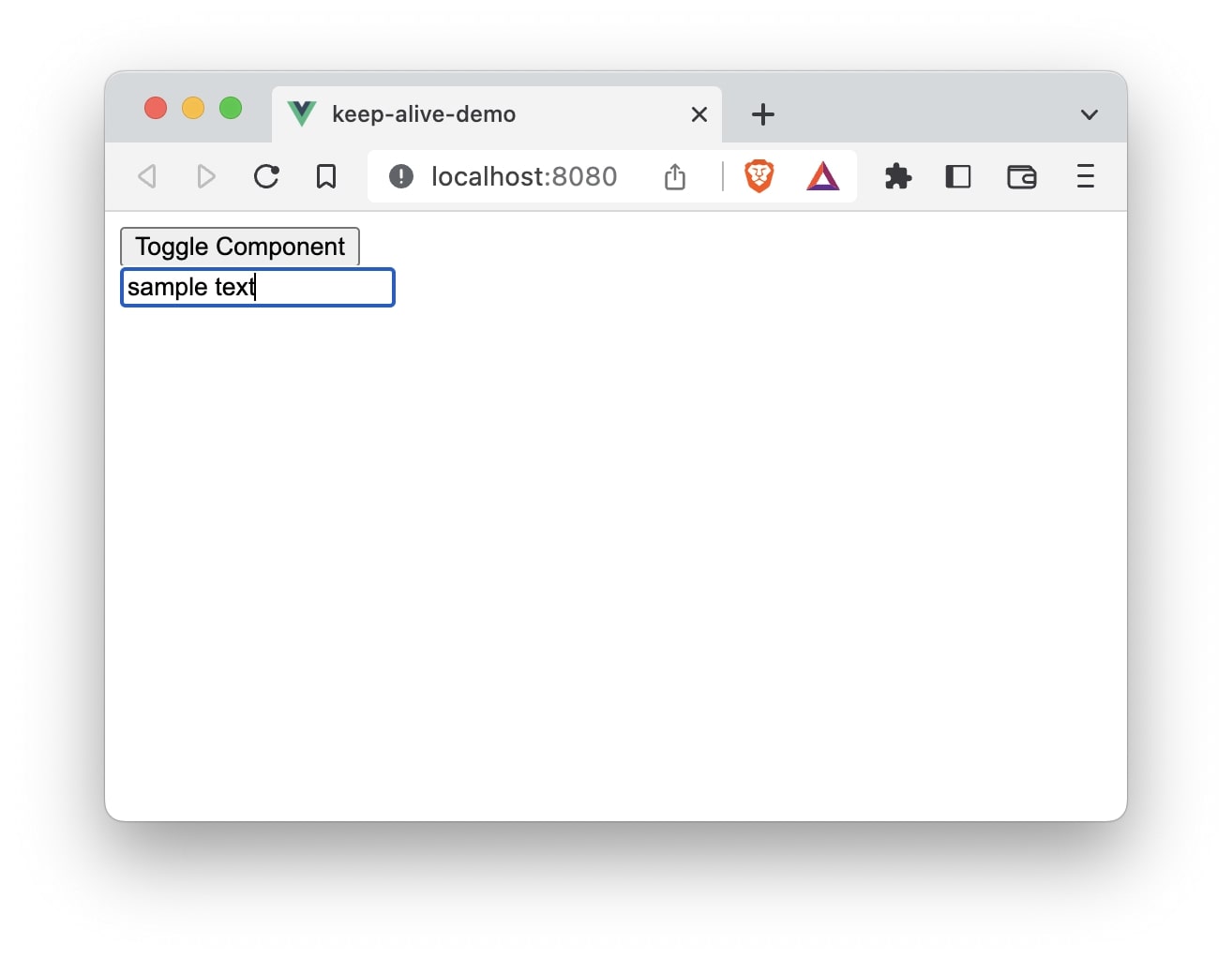
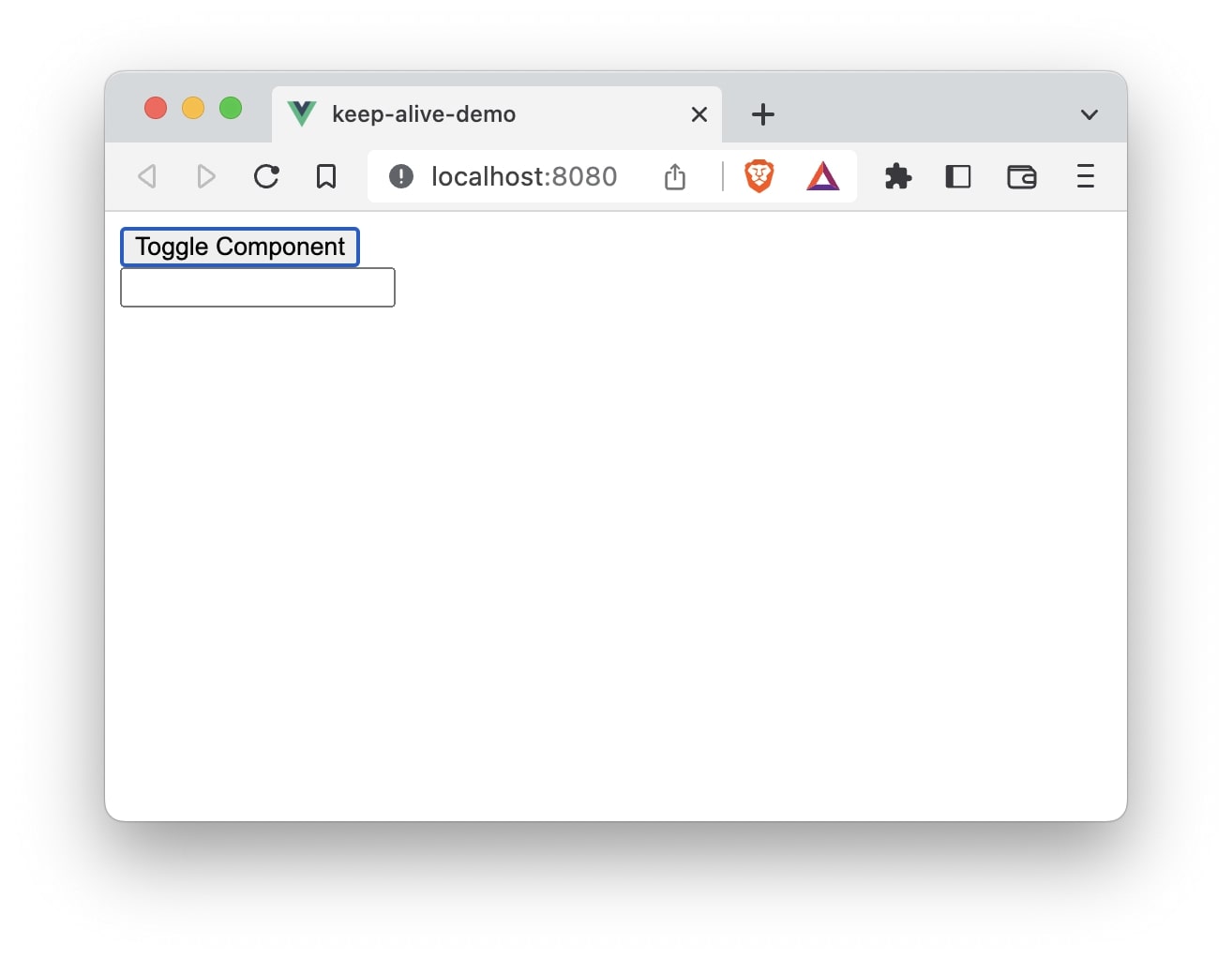
Now let’s type some text in the input field and then click the toggle button twice to change the component and again to get back to the original component.



As you can see, the text entered in the field is not cached. This is because the dynamic components get unmounted when we switch to a different component. We can solve this using the in-built <KeepAlive> component.
// App.vue
<KeepAlive>
<component :is="currentComponent" />
</KeepAlive>
The entire App.vue file:
// App.vue
<template>
<button @click="toggleComponent">Toggle Component</button><br />
<KeepAlive>
<component :is="currentComponent" />
</KeepAlive>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
import SecondComponent from "./components/SecondComponent.vue";
export default {
name: "App",
data() {
return {
currentComponent: "FirstComponent",
};
},
components: {
FirstComponent,
SecondComponent,
},
methods: {
toggleComponent() {
if (this.currentComponent === "FirstComponent") {
this.currentComponent = "SecondComponent";
} else {
this.currentComponent = "FirstComponent";
}
},
},
};
</script>
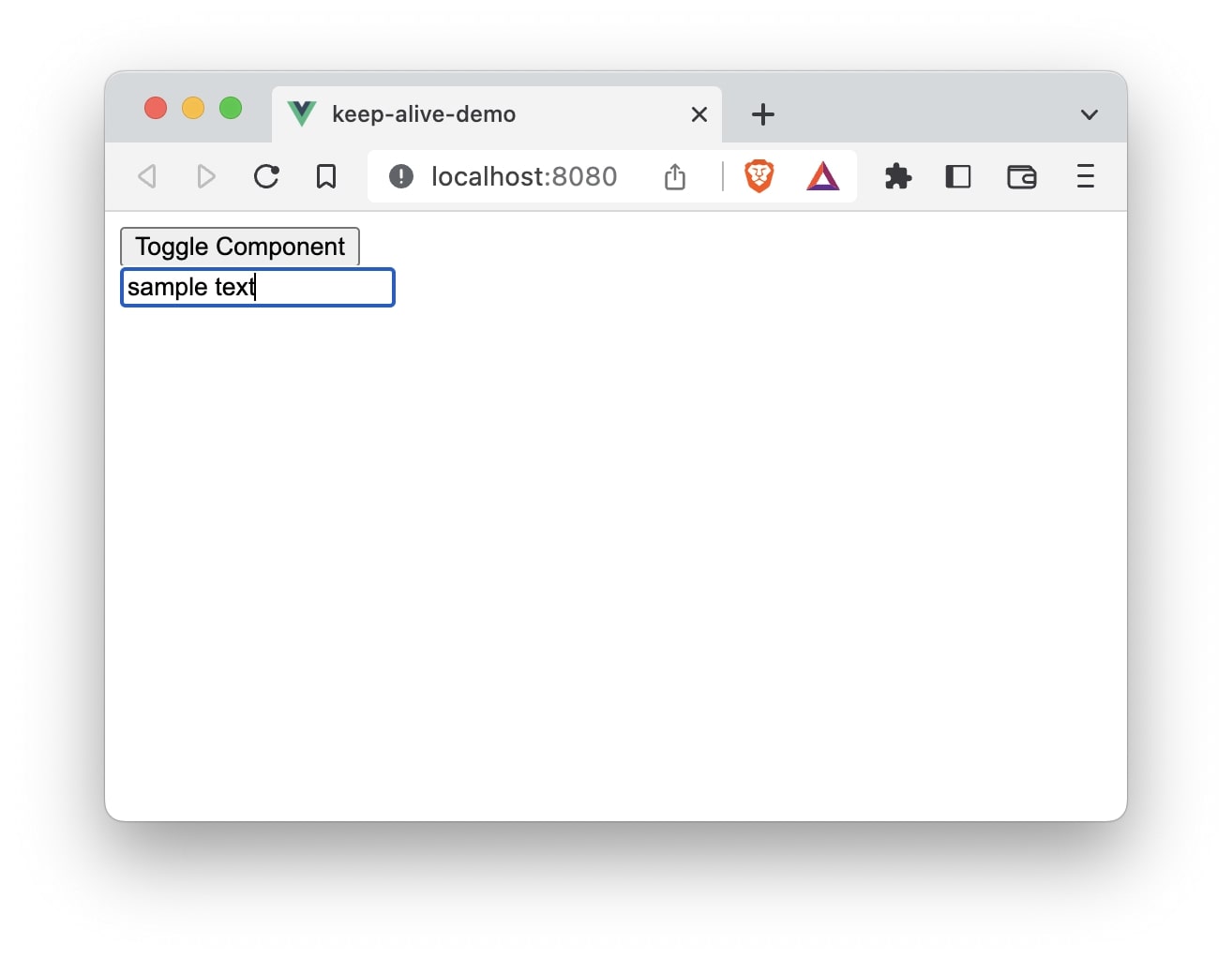
This way, the entered text will remain cached even if we are switching between the components.