Teleport is a functionality in Vue using which we can display a content of a component in a different location which is not part of the HTML hierarchy of that component.
Basically, we teleport a template content of a component to a different location in the DOM tree which is outside of the component.
Let’s look at how teleport works in Vue with an example.
We will begin by creating a new application using Vue CLI.
❯ vue create teleport-demo
Once, the installation is complete, we can navigate to the folder and run the server to load the application.
❯ cd teleport-demo
❯ npm run serve
This will run our server on port 8080 by default http://localhost:8080/
To demonstrate the working of teleport we will create a new component called ModalComponent.
❯ touch src/components/ModalComponent.vue
In this component we will define a modal but we will display it in the body HTML element rather than within the component itself.
We will create a button such that when it is clicked the modal gets opened. We will also have a closed button in the modal.
// ModalComponent.vue
<template>
<button @click="toggleModal">Open Modal</button>
<div v-if="open" class="modal">
<p>My Modal</p>
<button @click="toggleModal">Close</button>
</div>
</template>
<script>
export default {
data() {
return {
open: false,
};
},
methods: {
toggleModal() {
this.open = !this.open;
},
},
};
</script>
<style>
.modal {
width: 300px;
height: 100px;
border: 1px solid;
position: relative;
top: 50%;
left: 30%;
padding: 20px;
box-shadow: 10px 5px 5px #dddddd;
}
</style>
On click of the button we will call toggleModal() method. We also have a open property which by default is false. Some styling is also applied to the modal.


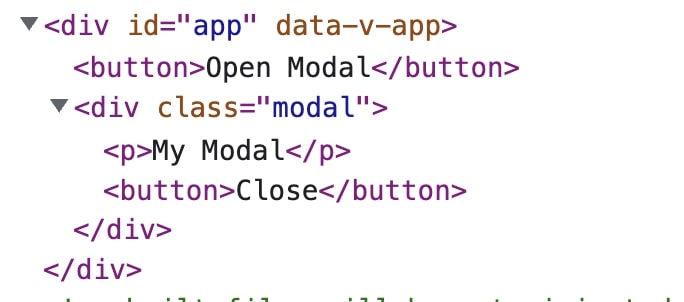
When we click the button the modal is displayed in the component. The HTML code will look like below:

Now let’s teleport it to a HTML element that is above the DOM tree of the ModalComponent. Let’s teleport it to the body of the HTML. To do so we will have to make use of the in-built <Teleport> component which has a to attribute which take any valid css element.
<Teleport to="body">...</Teleport>
Let’s make the changes in the ModalComponent.vue
// ModalComponent.vue
<template>
<button @click="toggleModal">Open Modal</button>
<Teleport to="body">
<div v-if="open" class="modal">
<p>My Modal</p>
<button @click="toggleModal">Close</button>
</div>
</Teleport>
</template>
<script>
export default {
data() {
return {
open: false,
};
},
methods: {
toggleModal() {
this.open = !this.open;
},
},
};
</script>
<style>
.modal {
width: 300px;
height: 100px;
border: 1px solid;
position: relative;
top: 50%;
left: 30%;
padding: 20px;
box-shadow: 10px 5px 5px #dddddd;
}
</style>
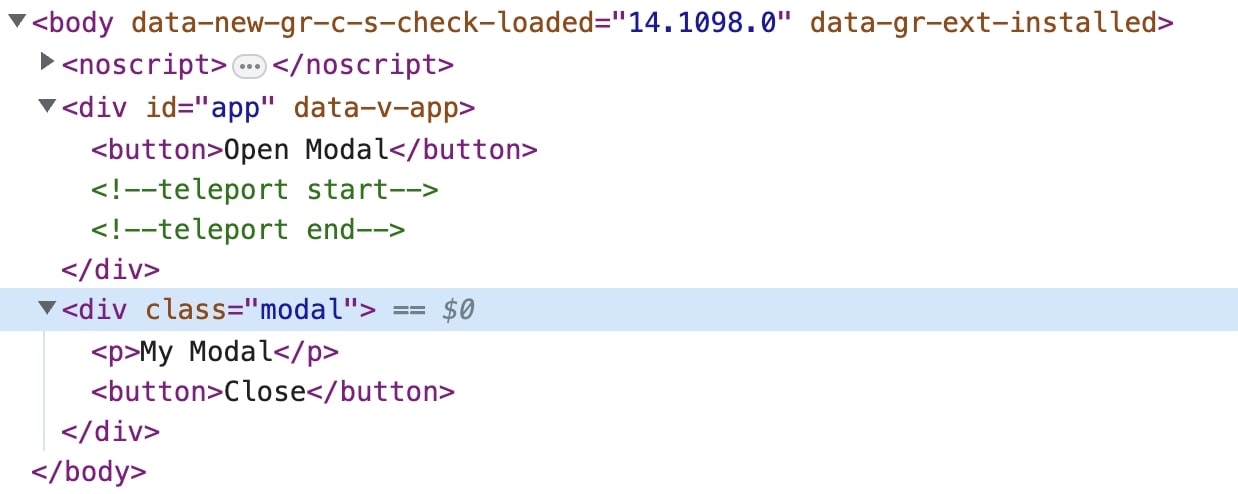
Now, the modal will be outside of the component since we have specified body as the location in the teleport’s to attribute. We can verify the HTML to see if the div of the modal is placed outside the #app element and directly inside the body tag.

This is how we can teleport the content of a component in Vue🚀😃.