We can validate props in Vue by declaring them as an object rather than an array. In this object, we can specify our requirements like the type of value it should hold or the default value it should have, and so on.
For example,
export default {
props: {
firstName: {
type: String,
required: true,
},
lastName: String,
},
};
In this case, we have firstName property which should be of type string and it is compulsory to declare it. Similarly, we have lastName property of type string.
We will look at validating props in more detail by creating a simple VUE CLI application.
vue create validate-props
Once, the installation is complete, you can navigate to the folder and run the server to load the application.
cd validate-props
npm run serve
Next, we will create a component file MyComponent.vue within the src/components folder of the project.
touch src/components/MyComponent.vue
Let’s add some code to this file.
// MyComponent.vue
<template>
<h2>My Component</h2>
</template>
<script>
export default {
name: 'MyComponent'
}
</script>
Let’s include this component in the App.vue file and delete all the default code.
// App.vue
<template>
<MyComponent></MyComponent>
</template>
<script>
import MyComponent from './components/MyComponent.vue'
export default {
name: 'App',
components: {
MyComponent
}
}
</script>
Let’s open the link (http://localhost:8080/)

Let’s pass some props from the App.vue file to our MyComponent component.
// App.vue
<MyComponent name="Bob" subscribed="1" email="bob@example.com"></MyComponent>
We are passing three props - name, active, and email to the MyComponent component.
// App.vue
<template>
<MyComponent name="Bob" subscribed="1" email="bob@example.com"></MyComponent>
</template>
<script>
import MyComponent from './components/MyComponent.vue'
export default {
name: 'App',
components: {
MyComponent
}
}
</script>
We will declare the props in the MyComponent and use them as follows:
<template>
<h2>My Component</h2>
<p>Name: {{ name }}</p>
<p>{{ subscribed === '1' ? 'Subscribed' : 'Not Subscribed' }}</p>
<p>Email: {{ email }}</p>
</template>
<script>
export default {
name: 'MyComponent',
props: ['name', 'subscribed', 'email']
}
</script>

In this case, we have declared props using an array of strings.
export default {
name: "MyComponent",
props: ["name", "subscribed", "email"],
};
To validate the props, we will have to declare them as an object. For demonstration, let’s make the name and email properties necessary to be declared.
Also, we will specify the subscribed property to have a default value of "0".
// MyComponent.vue
export default {
name: "MyComponent",
props: {
name: {
type: String,
required: true,
},
subscribed: {
type: String,
default: "0",
},
email: {
type: String,
required: true,
},
},
};
So, the entire file should now look like this:
<template>
<h2>My Component</h2>
<p>Name: {{ name }}</p>
<p>{{ subscribed === '1' ? 'Subscribed' : 'Not Subscribed' }}</p>
<p>Email: {{ email }}</p>
</template>
<script>
export default {
name: 'MyComponent',
props: {
name: {
type: String,
required: true
},
subscribed: {
type: String,
default: "0"
},
email: {
type: String,
required: true
}
}
}
</script>
Now, let’s skip passing subscribed property.
// App.vue
<MyComponent name="Bob" email="bob@example.com"></MyComponent>

As you can see, we did not specify subscribed property in the MyComponent component, yet, a default value of 0 was assigned. Hence, Not Subscribed text gets displayed.
Now, let’s not pass name and email properties.
// App.vue
<MyComponent></MyComponent>


As you can notice, we get two warnings in the Javascript console -
[Vue warn]: Missing required prop:"name" at <MyComponent> at <App>
[Vue warn]: Missing required prop: "email" at <MyComponent> at <App>
Because we did not pass the required properties.
Similarly, we can also validate the data that is passed by performing additional checks using the custom validator function.
For example, we want to make sure that the value of subscribed can only be either 1 or 0
We can write a custom validator function to check this requirement.
subscribed: {
type: String,
default: "0",
validator(value) {
return value === "0" || value === "1"
}
}
The entire file will look like this:
<template>
<h2>My Component</h2>
<p>Name: {{ name }}</p>
<p>{{ subscribed === '1' ? 'Subscribed' : 'Not Subscribed' }}</p>
<p>Email: {{ email }}</p>
</template>
<script>
export default {
name: 'MyComponent',
props: {
name: {
type: String,
required: true
},
subscribed: {
type: String,
default: "0",
validator(value) {
return value === "0" || value === "1"
}
},
email: {
type: String,
required: true
}
}
}
</script>
Now, let’s try passing a value other than “0” or “1”.
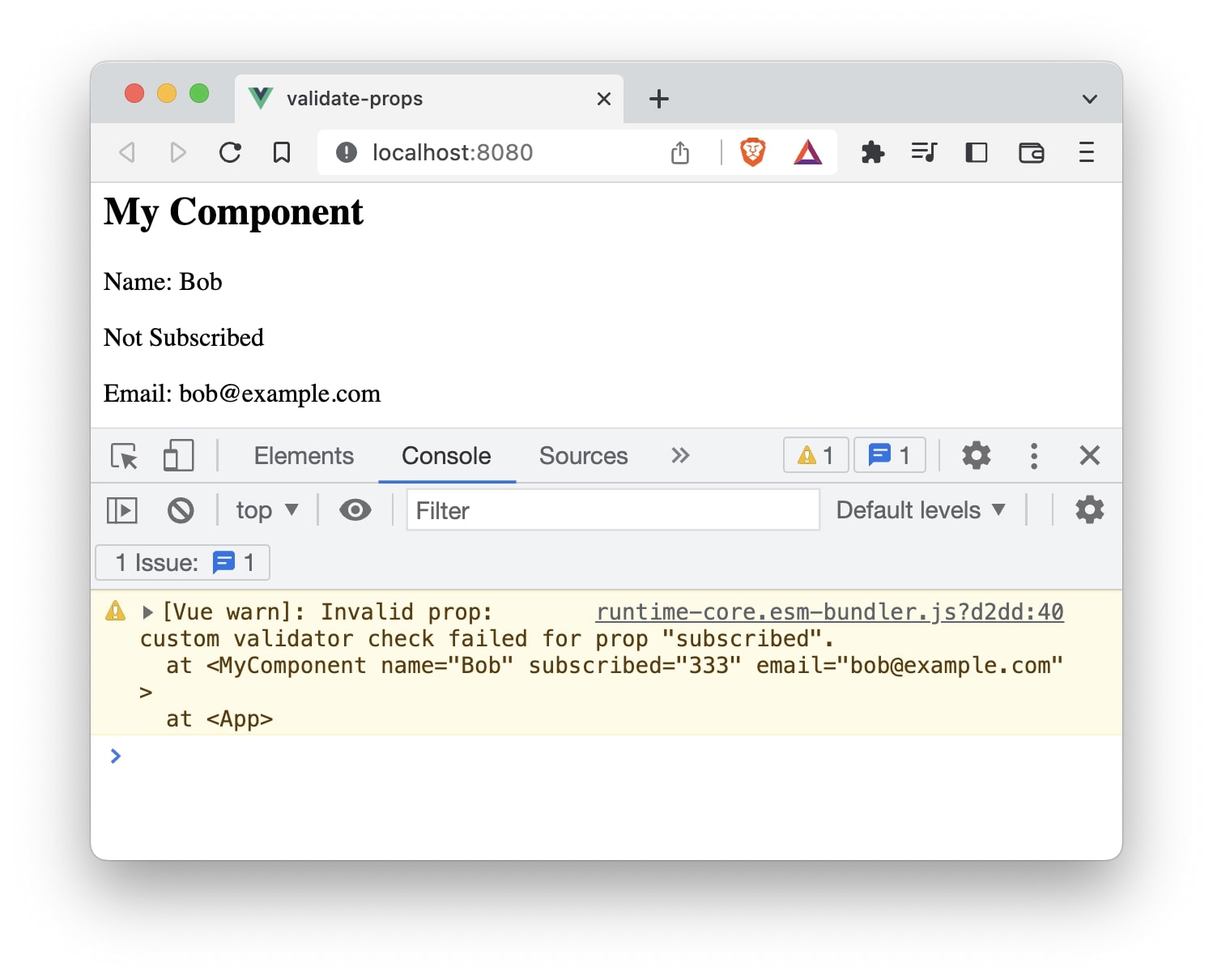
<MyComponent name="Bob" subscribed="333" email="bob@example.com"></MyComponent>

This will throw the following warning in the browser console:
[Vue warn]: Invalid prop: custom validator check failed for prop "subscribed". at <MyComponent name="Bob" subscribed="333" [email="bob@example.com](mailto:email=%22bob@example.com)" > at <App>
This is because the custom validator check failed since the passed value of subscribed is “333”.